Overview
In this tutorial, we show you how to highlight the text in JavaFX TextArea.
Highlighting Strings in TextArea using JavaFX Scene Builder 2.0
If you are using
JavaFX Scene Builder 2.0, go to the Style of the TextArea in the Properties section of the Inspector panel.
Add Css Style:
-fx-highlight-fill: #ADFF2F;
-fx-highlight-text-fill: #B22222;
-fx-font-size: 18px;
Highlight Text in TextArea by edit *.fxml file
Edit Example.fxml file, then Add CSS Style
style="-fx-highlight-fill: #ADFF2F; -fx-highlight-text-fill: #B22222; -fx-font-size: 18px;" to TextArea tag.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.image.*?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" fx:id="main" prefHeight="400.0" prefWidth="600.0" style="-fx-background-color: #FFE4C4;" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.jackrutorial.ExampleController">
<children>
<TextArea fx:id="txtDescription" layoutX="150.0" layoutY="91.0" prefHeight="200.0" prefWidth="300.0" style="-fx-highlight-fill: #ADFF2F; -fx-highlight-text-fill: #B22222; -fx-font-size: 18px;" />
</children>
</AnchorPane>
Highlight Text in TextArea using javafx.scene.control.TextArea.setStyle
Using method
javafx.scene.control.TextArea.setStyle
@FXML
private TextArea txtDescription;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb) {
txtDescription.setStyle("-fx-highlight-fill: #ADFF2F; -fx-highlight-text-fill: #B22222; -fx-font-size: 18px;");
}
Full Source Code
ExampleController.java
package com.jackrutorial;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.TextArea;
public class ExampleController implements Initializable {
@FXML
private TextArea txtDescription;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb) {
txtDescription.setStyle("-fx-highlight-fill: #ADFF2F; -fx-highlight-text-fill: #B22222; -fx-font-size: 18px;");
}
}
Example.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.image.*?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" fx:id="main" prefHeight="400.0" prefWidth="600.0" style="-fx-background-color: #FFE4C4;" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.jackrutorial.ExampleController">
<children>
<TextArea fx:id="txtDescription" layoutX="150.0" layoutY="91.0" prefHeight="200.0" prefWidth="300.0" />
</children>
</AnchorPane>
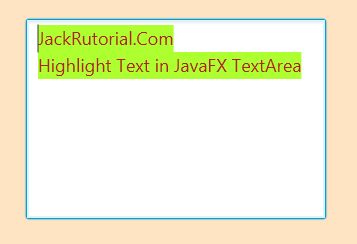
Demo